
How to use "Lottie" to build an animation library: A Goodlord tech case study
Engineers at Goodlord are constantly searching for new ways to create the best user experience. Brian Muyambo, Front End Engineer at Goodlord, hunted for a way to easily bring animations to the platform and here he takes us through the results of his research.
When working on the Goodlord's cloud-based SaaS platform, we're always on the lookout for ways to improve the functionality of the software, and overcome various challenges to create positive outcomes in the most efficient way. Here's a case study around one such challenge.
The challenge
We wanted to create reusable and complex cross-platform animations. This can be a frustrating task considering the styling limitations and ease of use for some of the animation libraries currently available for mobile apps.
After trying to make these libraries work for a while, I decided it was time to look for one that didn’t either compromise the platform's performance or become hard for me to understand after only a few lines of code.
The solution
In my search, I discovered "Lottie" which is fairly easy to use and can be applied to both mobile and web apps to implement slick animations with minimal effort.
The library does have one potential downside. Lottie animations are rendered from JSON files which are generated in Adobe After Effects and, personally, I don’t use this software. Designers at Goodlord don’t use it either - and I don’t know anyone that does. If we chose Lottie to create custom animations outside of the standard free or paid collection then we'd need to hire someone with the right skillset, train someone up, or rely on a freelancer - and any of these would be a dealbreaker.
That said, the standard out-of-the box collection of animations in lottiefiles.com or icons8.com/animated-icons is fairly large, with many free animations, and would probably be able to meet most basic needs.
The process: How to set up an animation with Lottie
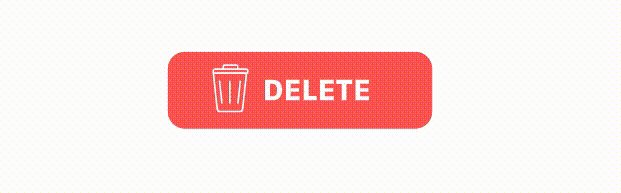
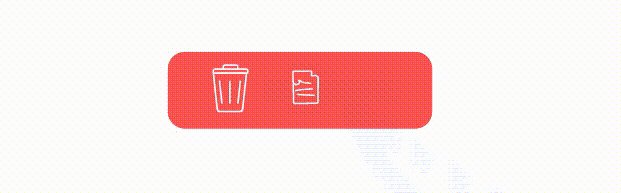
For this quick setup, I’ve chosen to go with this simple delete button animation as an example. To begin our setup, let’s first install our package and then initialise the animation we’ve downloaded as JSON in a standard create-react-app:
npm install lottie-web
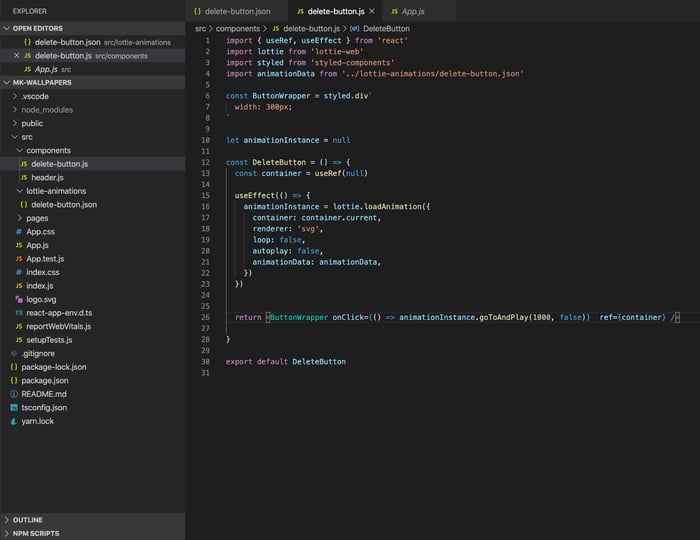
The next step is to initialise the Lottie animation in a component. We’ll be using the useEffect and useRef hooks to initialise the animation after the component has rendered and create the reference for the container while also passing in the JSON file we downloaded earlier as the animation data.

The `loadAnimation` method takes a few other properties such as renderSettings for more advanced usage but this should be enough to get started on a first animation. We can now simply pass in the animation instance into our onClick handler on the container so we can trigger it using the `goToAndPlay()` method provided by our animation instance.
<ButtonWrapper onClick={() => animationInstance.goToAndPlay(1000, false)} ref={container} />
The reasoning behind not using `play()` is that it doesn’t reset the animation state, meaning on consecutive clicks the animation will play from where it was which would still be the last frame resulting in nothing actually happening.
`goToAndPlay()` on the other hand specifically takes in a numeric value which is either time based or frame based, depending on the value of the second argument giving the animation a starting point on every interaction.
The result

Just like that, we have ourselves a slick animation that responds to some user action or input. We could also trigger `goToAndPlay()` via event listeners to play some kind of animation when an element comes into view or a position is reached. For example, a user scrolls until the "super awesome bonus deal" component comes into view, triggering a bunch of confetti and grabbing attention immediately - you'd have to decide if this was a good UX or not of course, but you get the idea. We can get creative about how the animations are triggered and which events trigger specific frames of an animation - there’s a lot of potential to work with here!
In addition, by removing the need for CSS or the DOM, Lottie enables us to have consistent looking animations across devices without the need to maintain multiple variations.
Oh and did I mention Lottie animations automatically scale to the device’s native resolution? They’ll always look great. Hopefully you found this useful and enjoy working with the library as much as I do.
Want to advance in your tech career? Check out the jobs we have available.
